Github图床+PicGo
{
"repo": "", // 仓库名,格式是username/reponame
"token": "", // github token
"path": "", // 自定义存储路径,比如img/
"customUrl": "", // 自定义域名,注意要加http://或者https://
"branch": ""// 分支名,默认是main
}
1. 首先你得有一个GitHub账号。
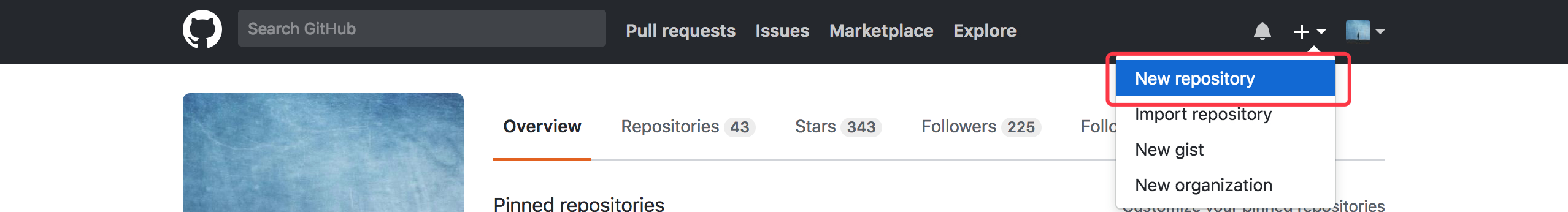
2. 新建一个仓库

记下你取的仓库名。
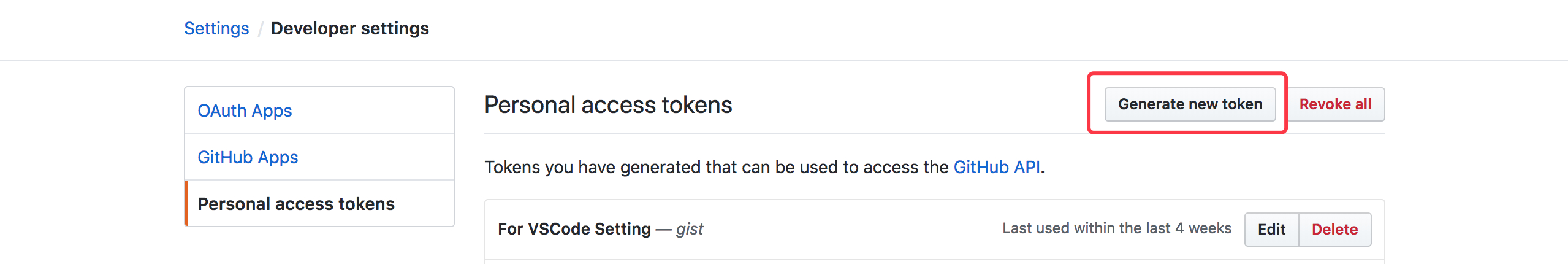
3. 生成一个token用于PicGo操作你的仓库:
访问:https://github.com/settings/tokens
然后点击Generate new token。

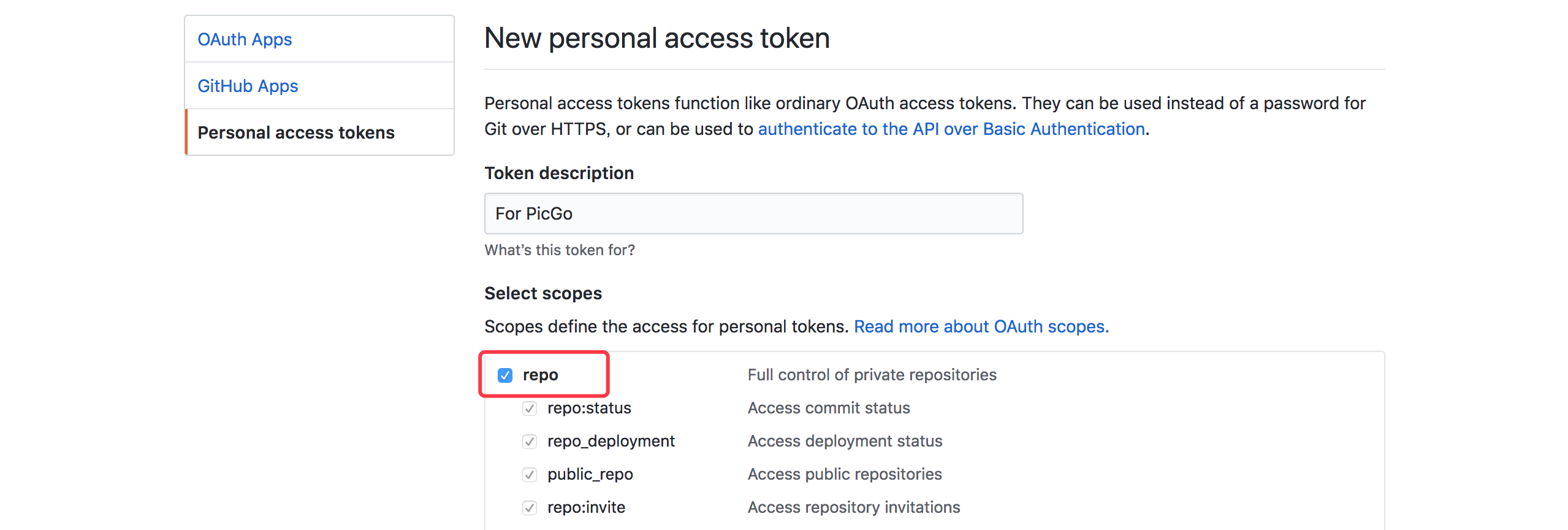
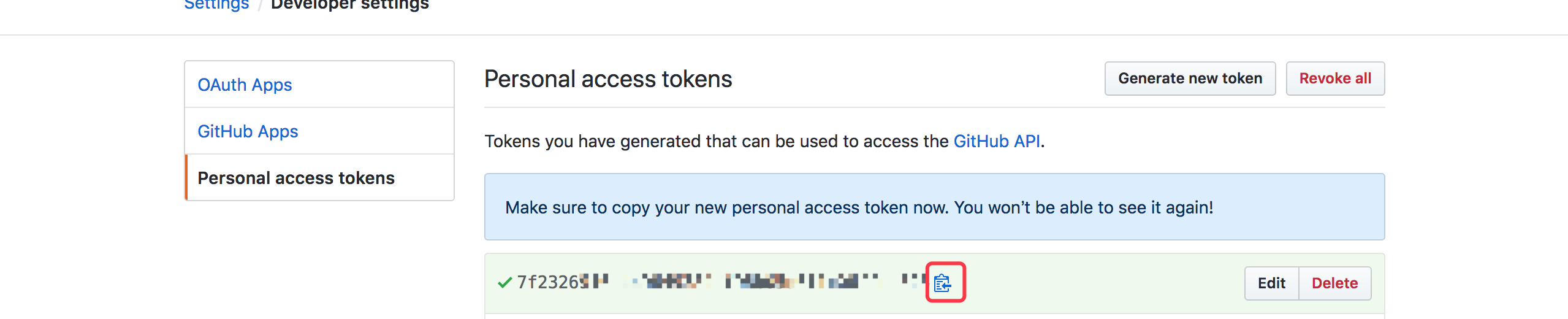
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。

**注意:**这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。

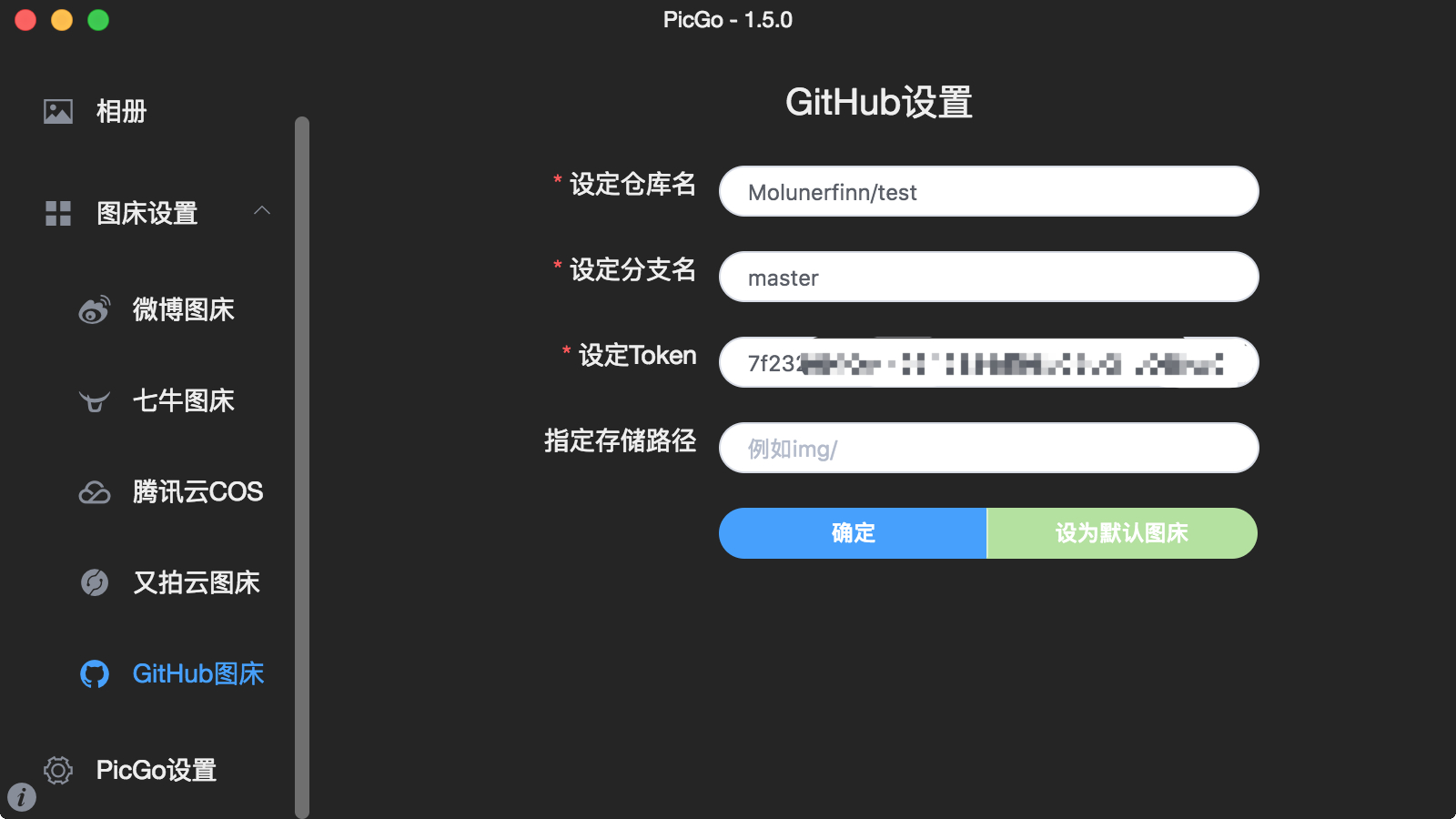
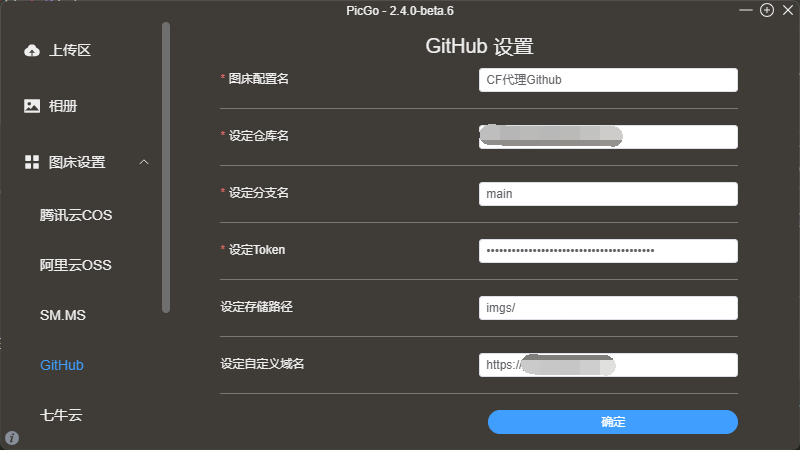
4. 配置PicGo
**注意:**仓库名的格式是用户名/仓库,比如我创建了一个叫做test的仓库,在PicGo里我要设定的仓库名就是Molunerfinn/test。一般我们选择main分支即可。然后记得点击确定以生效,然后可以点击设为默认图床来确保上传的图床是GitHub。

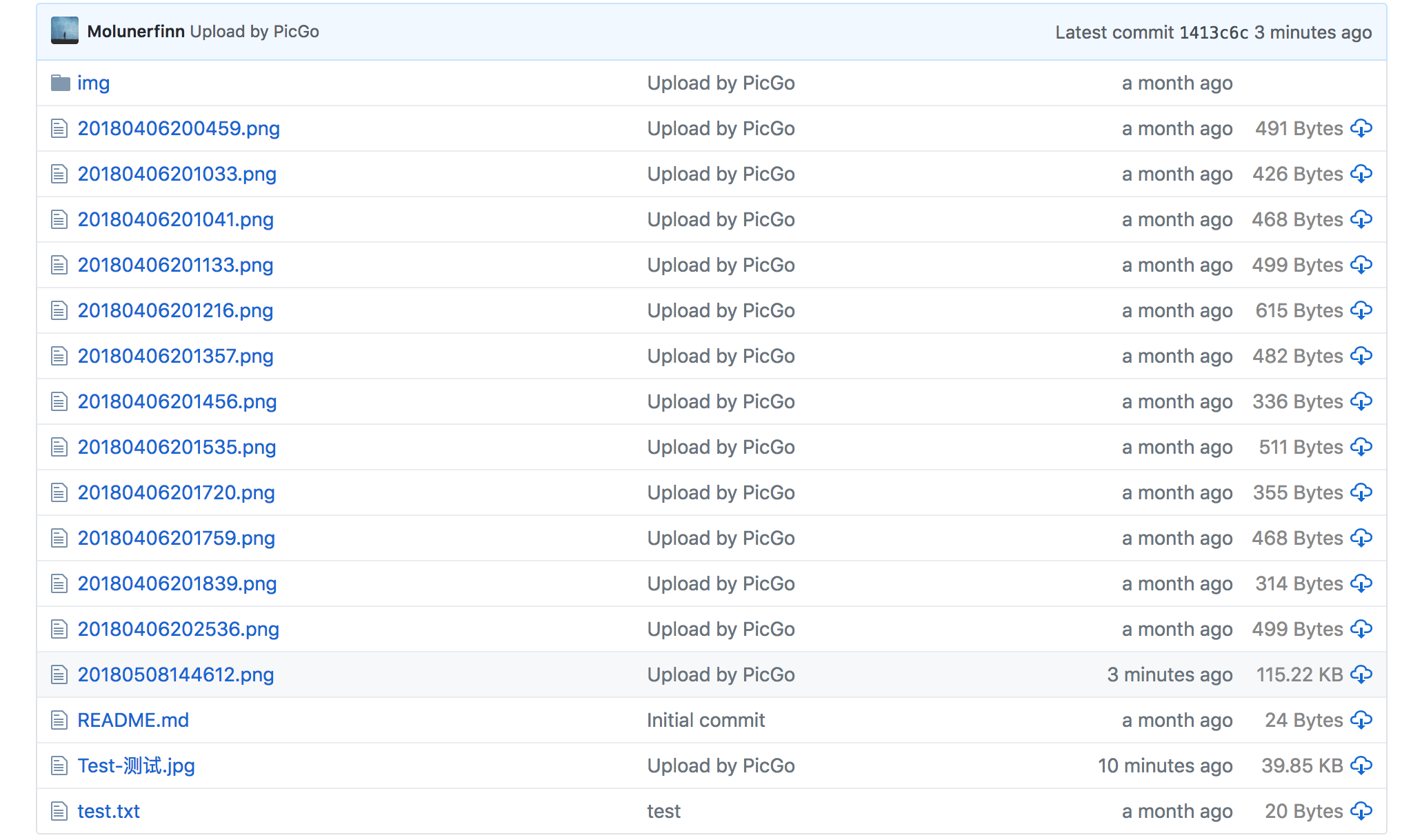
至此配置完毕,已经可以使用了。当你上传的时候,你会发现你的仓库里也会增加新的图片了:

配合Cloudflare代理加速
新建worker并Edit,输入以下内容:
// cf workers
// Website you intended to retrieve for users.
const upstream = "raw.githubusercontent.com";
// Custom pathname for the upstream website.
// (1) 填写代理的路径,格式为 /<用户>/<仓库名>/<分支>
const upstream_path = "/xxxx/xxxx/main";
// github personal access token.
// (2) 填写github令牌
const github_token = "ghp_xxxxxxxxxxxxxTwWijGyMVPiM0AAxxxxxxxxx";
// Website you intended to retrieve for users using mobile devices.
const upstream_mobile = upstream;
// Countries and regions where you wish to suspend your service.
const blocked_region = [];
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ["0.0.0.0", "127.0.0.1"];
// Whether to use HTTPS protocol for upstream address.
const https = true;
// Whether to disable cache.
const disable_cache = false;
// Replace texts.
const replace_dict = {
$upstream: "$custom_domain",
};
addEventListener("fetch", (event) => {
event.respondWith(fetchAndApply(event.request));
});
async function fetchAndApply(request) {
const region = request.headers.get("cf-ipcountry")?.toUpperCase();
const ip_address = request.headers.get("cf-connecting-ip");
const user_agent = request.headers.get("user-agent");
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = "https:";
} else {
url.protocol = "http:";
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == "/") {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response(
"Access denied: WorkersProxy is not available in your region yet.",
{
status: 403,
}
);
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response(
"Access denied: Your IP address is blocked by WorkersProxy.",
{
status: 403,
}
);
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set("Host", upstream_domain);
new_request_headers.set("Referer", url.protocol + "//" + url_hostname);
new_request_headers.set("Authorization", "token " + github_token);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers,
body: request.body,
});
connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set("Cache-Control", "no-store");
} else {
new_response_headers.set("Cache-Control", "max-age=43200000");
}
new_response_headers.set("access-control-allow-origin", "*");
new_response_headers.set("access-control-allow-credentials", true);
new_response_headers.delete("content-security-policy");
new_response_headers.delete("content-security-policy-report-only");
new_response_headers.delete("clear-site-data");
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set(
"x-pjax-url",
response_headers
.get("x-pjax-url")
.replace("//" + upstream_domain, "//" + url_hostname)
);
}
const content_type = new_response_headers.get("content-type");
if (
content_type != null &&
content_type.includes("text/html") &&
content_type.includes("UTF-8")
) {
original_text = await replace_response_text(
original_response_clone,
upstream_domain,
url_hostname
);
} else {
original_text = original_response_clone.body;
}
response = new Response(original_text, {
status,
headers: new_response_headers,
});
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text();
var i, j;
for (i in replace_dict) {
j = replace_dict[i];
if (i == "$upstream") {
i = upstream_domain;
} else if (i == "$custom_domain") {
i = host_name;
}
if (j == "$upstream") {
j = upstream_domain;
} else if (j == "$custom_domain") {
j = host_name;
}
let re = new RegExp(i, "g");
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = [
"Android",
"iPhone",
"SymbianOS",
"Windows Phone",
"iPad",
"iPod",
];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
为该worker绑定域名即可配置PicGo使用

配合Typora使用
打开文件->偏好设置,配置如下即可,注意需先在本地PicGo中配置好图床上传
